how to get started with the store branding page?
You can manage the store branding of your webshop just on a single page: the store branding page. Besides giving a clear overview of your colors, this new setup offers even more advantages. You can link various store elements to the store branding colors, in this way the colors of all these elements change accordingly. This Q&A article explains how you can get started with this!
Color styles
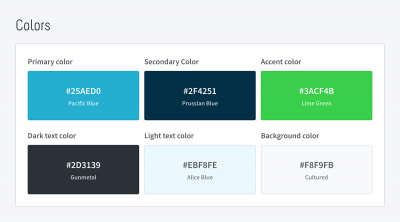
Every webshop has at least 6 color styles at its disposal: the 'standard color styles'. These have fixed names: Primary color, Secondary color, Accent color, Dark text color, Light text color and Background color. With these six color styles, everyone can set up a nice, basic webshop! In these standard color styles, you can adjust the colors. The names are fixed and these styles cannot be removed. Besides these 6 color styles, PRO and PREMIUM users can add "extra color styles".
Setting colors on the store branding page
First of all you must set the colors on the store branding page. Here you can enter six standard colours to match your brand. You can find the store branding page under 'Settings / Design / branding'.

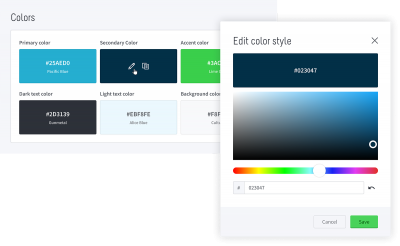
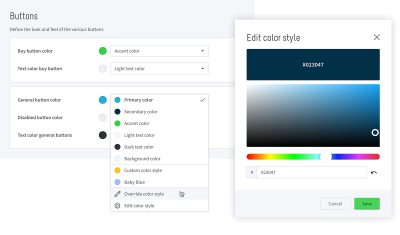
You can adjust the colors by moving the cursor over the color until the 'adjust' and 'copy' icons appears. Then click on the 'adapt' symbol (little pencil). You can then choose a color in the color picker or enter the color code. After editing each color, click on 'save'. When all six colors have been added, click again on 'save' on the color styles page.

Additional color styles
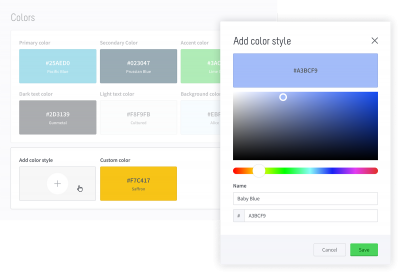
PRO and PREMIUM users have the option to add additional color styles. By clicking on the plus sign under 'Add color style'. These color styles can be given a name and can be deleted. You can add a maximum of 11 extra colors.

Applying color styles
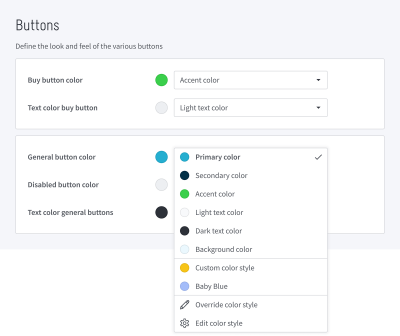
To apply the colors, you can link the color styles to the different template settings. You can go to 'Settings / Design / Template settings'. As soon as you select a color in the template settings, a dropdown menu appears. The color styles you have set on the store branding page will appear in the drop-down menu. You can choose the right color and immediately make a link.

If you want to change a color afterwards, you can change the color on the store branding page. This change is also immediately applied to the linked template settings. You only need to set the colors in one place so you can use them in several places.
PLEASE NOTE: First manage the color styles on the hstore branding page before linking the colors in the template settings. The current colors which are not on the store branding page are overwritten in the template settings when you link the new colors to store branding page.
Custom colors
In PRO and PREMIUM it is still possible to use custom colors. This color can be chosen with the color picker or by using a color code. So with the option 'custom color' in the template settings you can still make an exception to the color styles.

PLEASE NOTE: If you make a modified color on the template settings page, it will not be saved as a color style. You will not see it on the store branding page and you cannot select the color with other settings. Creating and editing a color style is only possible on the store branding page.
With the option 'edit color styles' in the drop-down menu you navigate directly to the store branding page, where you can edit the color styles.
TIP!
Colors are very important and often (subconsciously) evoke emotions in visitors. Red is a striking color, but it also has negative connotations. Red is often associated with danger or an error message. Blue, on the other hand, radiates calm and confidence. Therefore, do some research on the colors you use in your webshop.
