Which layout to choose for your online store
You can choose to set up your online store in various ways. To keep it simple we’ve grouped all the parts of an online store into various element lists. All you need to do is choose an element and drag it to your preferred spot.
Go to the back office and click on‘Settings/Design/Layout’ to configure the layout of your store.

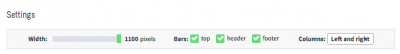
In the top settings bar, you can choose your preferred width. By default, the width of your online store is the widest available, i.e. 1,100 pixels. Here you should also indicate whether you would like to use horizontal header bars, for example to create a horizontal navigation menu. If you’re using columns, you need to choose whether you would like them to be displayed on the side(s).

In the ‘Available elements’ box you will find all the elements that you can use in your online store. The main element is your navigation, which visitors use to browse your pages and subpages. Make sure you give this navigation element pride of place in your online store!
To delete an element drag it back to the ‘Available elements’ box or click on the x. Elements that can be configured are marked with a cog. Remember that not every element fits anywhere on the page. If an element doesn’t fit in your preferred spot, it will automatically return to the ‘Available elements’ box.
Tip
You can also center the boxes in the top and header bar. A concrete example is a navigation menu displayed in the center. To choose this option go to ‘Settings/Design/Template settings/Header’.
